Hế lô mọi người, chào mừng các bạn đã đến với bài viết của mình. Hôm nay, mình sẽ chia sẻ cho các bạn code để tạo một trang 404.

|
| Share code HTML và CSS trang 404 |
Giới thiệu
- Ngôn ngữ: HTML, CSS
- Tác giả: Vũ Hoàng Long, Mai Văn Tiến
- Update và chia sẻ: Phạm Văn Linh
- Sử dụng: Các bạn có thể sử dụng là trang 404 cho web hoặc cũng có thể làm template cho blog.
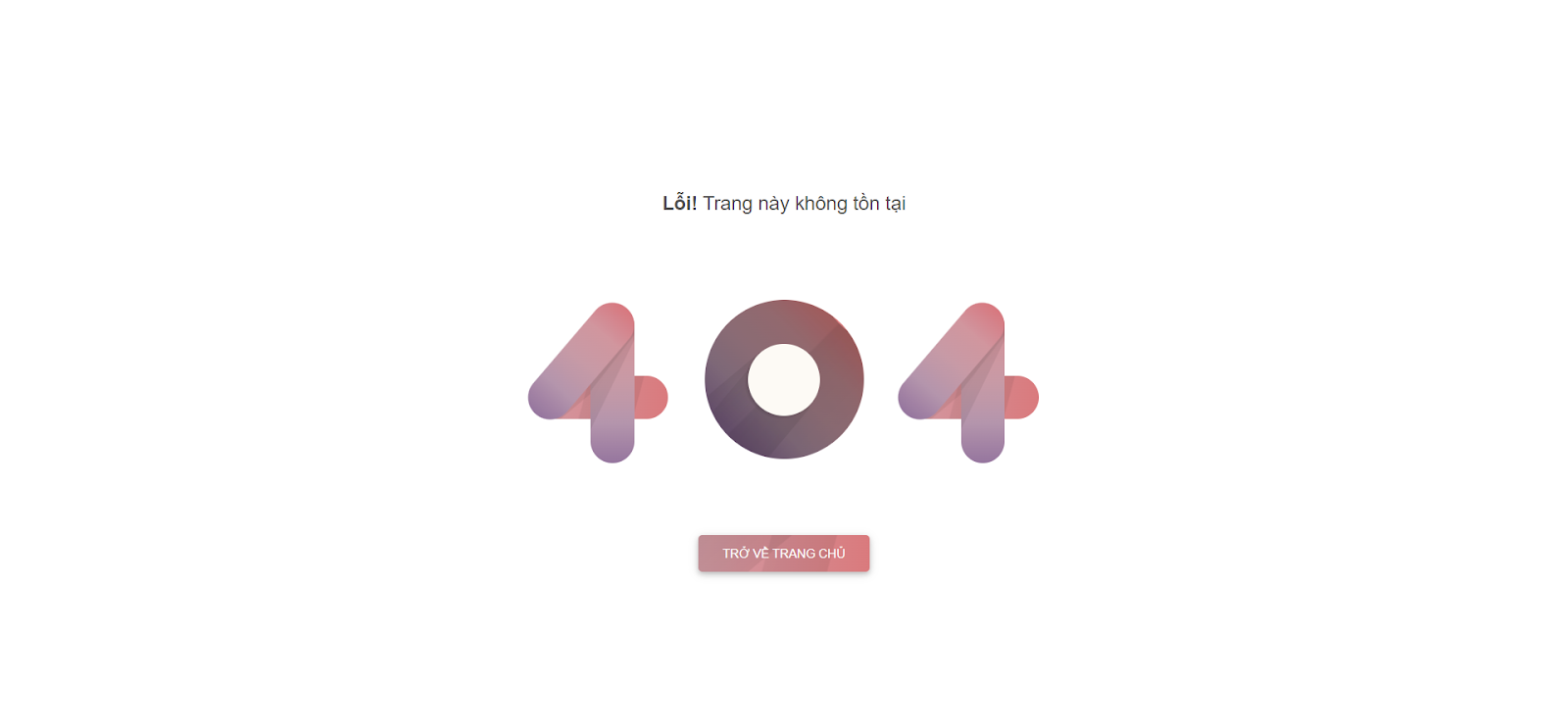
- Demo:
Code
HTML
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/3.10.1/mdb.min.css" rel="stylesheet"> <div class="wrapper"> <p class="zoom-area1"><b>Lỗi!</b> Trang này không tồn tại </p> <section class="error-container"> <span class="four"><span class="screen-reader-text">4</span></span> <span class="zero"><span class="screen-reader-text">0</span></span> <span class="four"><span class="screen-reader-text">4</span></span> </section> <div class="link-container"> <a target="_blank" href="index.html" class="btn">Trở về trang chủ</a> </div> </div>
CSS
.wrapper{min-height:100vh;height:auto;display:flex;flex-direction:column;justify-content:center}
.error-container{text-align:center;font-size:106px;font-weight:800;margin:40px auto 70px}
.error-container>span{display:inline-block;position:relative}
.error-container>span.four{width:136px;height:43px;border-radius:999px;background:linear-gradient(140deg,rgba(0,0,0,0.1) 0%,rgba(0,0,0,0.07) 43%,transparent 44%,transparent 100%),linear-gradient(105deg,transparent 0%,transparent 40%,rgba(0,0,0,0.06) 41%,rgba(0,0,0,0.07) 76%,transparent 77%,transparent 100%),linear-gradient(to right,#d89ca4,#e27b7e)}
.error-container>span.four:before,.error-container>span.four:after{content:'';display:block;position:absolute;border-radius:999px}
.error-container>span.four:before{width:43px;height:156px;left:60px;bottom:-43px;background:linear-gradient(128deg,rgba(0,0,0,0.1) 0%,rgba(0,0,0,0.07) 40%,transparent 41%,transparent 100%),linear-gradient(116deg,rgba(0,0,0,0.1) 0%,rgba(0,0,0,0.07) 50%,transparent 51%,transparent 100%),linear-gradient(to top,#99749D,#B895AB,#CC9AA6,#D7969E,#E0787F)}
.error-container>span.four:after{width:137px;height:43px;transform:rotate(-49.5deg);left:-18px;bottom:36px;background:linear-gradient(to right,#99749D,#B895AB,#CC9AA6,#D7969E,#E0787F)}
.error-container>span.zero{vertical-align:text-top;width:156px;height:156px;border-radius:999px;background:linear-gradient(-45deg,transparent 0%,rgba(0,0,0,0.06) 50%,transparent 51%,transparent 100%),linear-gradient(to top right,#99749D,#99749D,#B895AB,#CC9AA6,#D7969E,#ED8687,#ED8687);overflow:hidden;animation:bgshadow 5s infinite}
.error-container>span.zero:before{content:'';display:block;position:absolute;transform:rotate(45deg);width:90px;height:90px;background-color:transparent;left:0;bottom:0;background:linear-gradient(95deg,transparent 0%,transparent 8%,rgba(0,0,0,0.07) 9%,transparent 50%,transparent 100%),linear-gradient(85deg,transparent 0%,transparent 19%,rgba(0,0,0,0.05) 20%,rgba(0,0,0,0.07) 91%,transparent 92%,transparent 100%)}
.error-container>span.zero:after{content:'';display:block;position:absolute;border-radius:999px;width:70px;height:70px;left:43px;bottom:43px;background:#FDFAF5;box-shadow:-2px 2px 2px 0 rgba(0,0,0,0.1)}
.screen-reader-text{position:absolute;top:-9999em;left:-9999em}
@keyframes bgshadow{0%{box-shadow:inset -160px 160px 0 5px rgba(0,0,0,0.4)}45%{box-shadow:inset 0 0 0 0 rgba(0,0,0,0.1)}55%{box-shadow:inset 0 0 0 0 rgba(0,0,0,0.1)}100%{box-shadow:inset 160px -160px 0 5px rgba(0,0,0,0.4)}}
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.zoom-area1{max-width:490px;margin:30px auto 30px;font-size:19px;text-align:center}
.link-container{text-align:center}
a.more-link{text-transform:uppercase;font-size:13px;background-color:#F34949;padding:8px 24px;border-radius:0;color:#fff;display:inline-block;margin-right:5px;margin-bottom:5px;line-height:1.5;text-decoration:none;margin-top:50px;letter-spacing:1px}
.btn{background:linear-gradient(140deg,rgba(0,0,0,0.1) 0%,rgba(0,0,0,0.07) 43%,transparent 44%,transparent 100%),linear-gradient(105deg,transparent 0%,transparent 40%,rgba(0,0,0,0.06) 41%,rgba(0,0,0,0.07) 76%,transparent 77%,transparent 100%),linear-gradient(to right,#d89ca4,#e27b7e);color:rgb(255,255,255)!important}
Lời kết
Vậy là trên đây mình đã chia sẻ cho các bạn html và css cho trang 404. Nếu có bất kì thắc mắc nào hãy để lại comment ở bên dưới mình sẽ trả lời sớm nhất có thể. Chúc các bạn một tuần làm việc và học tập hiệu quả!